 In my last news article, Does your website need a hero image?, I questioned whether following this layout trend was absolutely necessary. But I also mentioned that most of my new sites utilize photo sliders on the home page. So, if you're going to use a hero image or a big image slider on your home page, think about how it should look and work. Here are some basic rules to consider.
In my last news article, Does your website need a hero image?, I questioned whether following this layout trend was absolutely necessary. But I also mentioned that most of my new sites utilize photo sliders on the home page. So, if you're going to use a hero image or a big image slider on your home page, think about how it should look and work. Here are some basic rules to consider.
Use good images.
You'd think this would be a given, right? But you would be surprised how many times a client tells me they want a big slider and they give me ugly, small images to use in it. Since this is one of the first things a visitor is going to see on your site, it should look good and professional. Hire a photographer if you need to, or at the very least, buy some good, appropriate, stock photography. In a website that I did several years ago for Titan Construction, we used a mix of professional photos of Titan's work (which is great) with some quality stock photos of families to give the slider a personal, emotional touch.
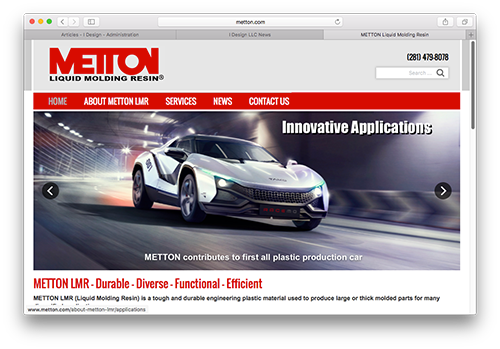
In a new design I just completed for METTON, we used some great photos provided by their customers. Metton is in the molded plastic parts industry, so photos of their plant, or them molding parts would have been pretty boring. They were able to get some really great, engaging images from clients that showed off the advantages of their product.
Link the slides to your content.
One of the reasons for using animation or moving images is to attract the attention of the visitor. If you're attracting them to your photo slider, make sure each slide links to content on the site that relates to the slide. After all, you want to steer the visitors to the important content and that's why your slider is there in the first place. That being said, I've been to many sites where they have a nice, big image slider, but the slides don't link to anything.
Add text if necessary.
Adding text to the slides can help explain what's going on. We always want to be clear with the content, so using text can help visitors understand the message. We don't want people trying to figure out what we're trying to say.
There are many other considerations when trying to figure out what kind of content you're going to put in your photo slider, but be sure not to ignore the basics.
